TestArchitect allows you to create and run automated tests of web applications in Safari on a simulated iOS device.
Ensure that the Interface Viewer is closed prior to running automated tests.Therefore, ensuring iPhone users get the best user experience is critical. IPhone runs on Apple’s iOS and users predominantly browse using Safari. IOS behaves differently from Android and Safari supports CSS in a different form versus Chrome, IE. Therefore, testing on iPhones for responsive design and cross browser compatibility is important. You need to enable 'Developer Mode' on Safari (Preferences - Advanced). Then open the website you want to debug in the iOS simulator. Go back to safari and under Develop you will see the simulator and the tabs open on safari. If you want to test an actual device, then just plug it into your computer and it should show there too.
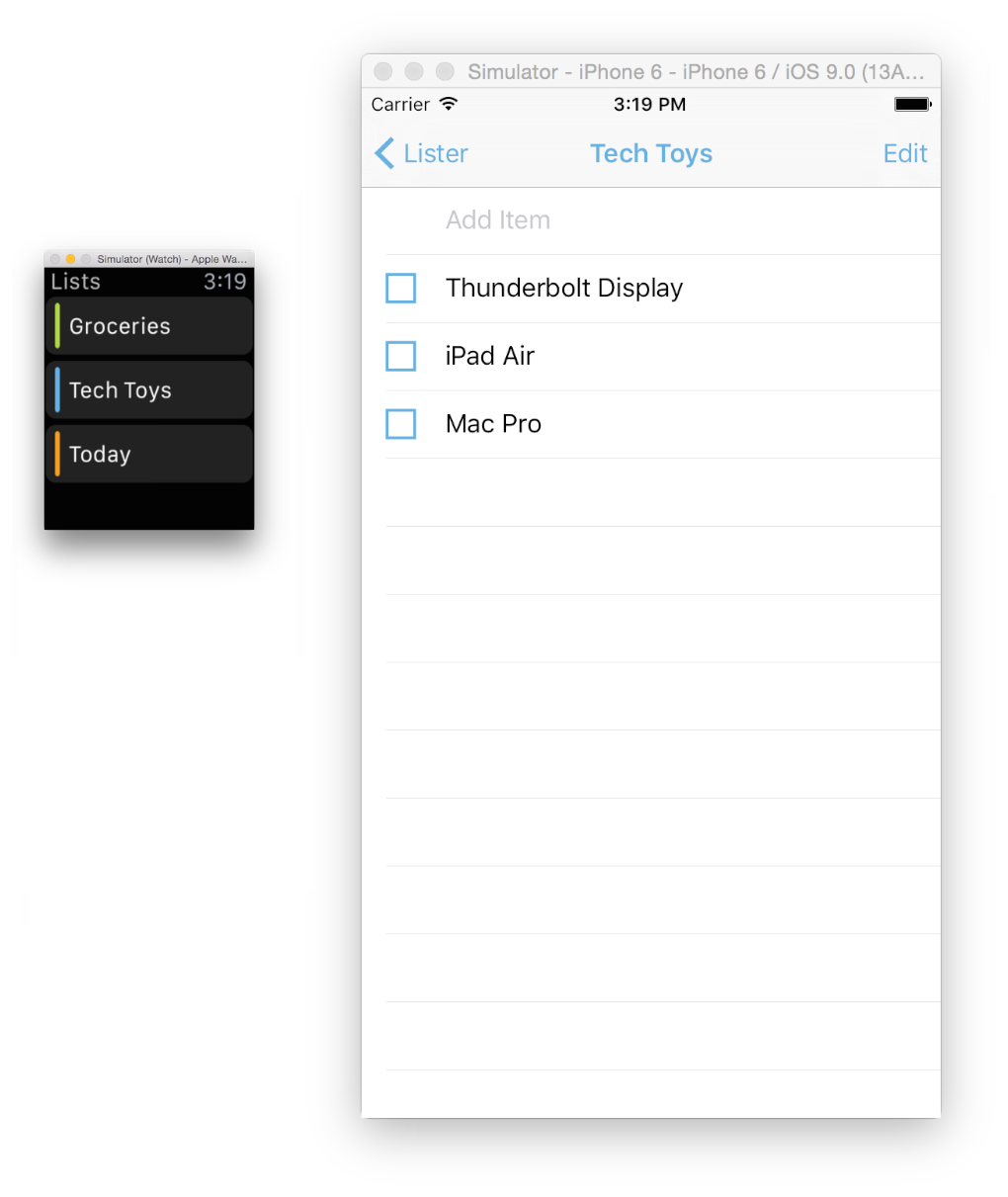
Apple’s Simulator allows you to rapidly prototype and test builds of your app during the development process. Installed as part of the Xcode tools, Simulator runs on your Mac and behaves like a standard Mac app while simulating an iPhone, iPad, Apple Watch, or Apple TV environment. (Learn more.)
Simulate Device On Safari. An iPhone, or an iPad. I do own an iPhone and iPad but wanted to do it all on my Mac, I've tried searching for Safari extensions to do this but so far I haven't found one. If you could give me some suggestions or a link to what I should use it would be appreciated. Safari holds 18.43% of the global browser market share. Therefore, it is safe to assume that millions of users across the world expect to access websites and web apps via the Safari browsers on their iOS devices, most commonly iPhones. Consequently, testers will have to test websites on iPhone-Safari combinations to ensure flawless functionality.
 At present, TestArchitect only supports automation on Simulator for iOS, not watchOS or tvOS.
At present, TestArchitect only supports automation on Simulator for iOS, not watchOS or tvOS.Supported iOS versions
Ipad Safari Emulator

TestArchitect supports the testing of web applications running within the Safari browser on the following versions of a simulated iOS device:

- iOS 8.4
- iOS 8.3
Technological approach
How To Simulate Iphone On Mac
Remote debugging is a remote web inspector for debugging web applications on the iOS Simulator. The following configuration must be set up to allow remote debugging to be performed:
- Enable Web Inspector of Safari on iOS Simulator (Learn more.)
Event-fired action model: TestArchitect attempts to effectuate built-in actions in a manner that is as close as possible to real user actions. In most cases, for each given UI action, TestArchitect calls a sequence of events as follows. (Refer to supported built-in actions.)
Built-in actions Applicable controls Sequence of events triggered click, tap all controls touchstart >touchend >mouseover >mousedown >focus >mouseup >click click table cell table touchstart >touchend >mouseover >mousedown >focus >mouseup >click set list check ul, ol touchstart >touchend >mouseover >mousedown >focus >mouseup >click select, click list item select-one, select-multiple click >change set input-checkbox, input-radio touchstart >touchend >mouseover >mousedown >focus >mouseup >click enter, set input-text, input-password, input-search, input-tel, input-url, input-email, input-number keydown >keypress >input >keyup >change
Safari Browser Simulator
Configuring an iOS Simulator for testing Safari
This section describes essential configurations needed to ensure that automated tests on Safari on the iOS Simulator run successfully and stably.
Invoking Safari on iOS Simulator during automation
There are two methods by which Safari may be invoked in the iOS Simulator:
Automation testing on Safari in iOS Simulator
After having completed the prerequisites, you can now start to automate your tests on Safari in the target iOS Simulator.